top of page


GREASY MIC
DIGITAL ARTIST
I WILL EAT UR LIVER!!
ξ(✿ ❛‿❛)ξ▄︻┻┳═一✧˖° ♡
ARTISTREE.IO STEP-BY-STEP ORDER PROCESS:
STEP 1:
Pick a commission type!

STEP 2:
Fill in the required details and click the "submit request" button.
STEP 3:
The site will provide you a link ID to track your order.

STEP 4:
Request order received! (Artist's POV)

STEP 5:
Confirming your commission order (Artist's POV)

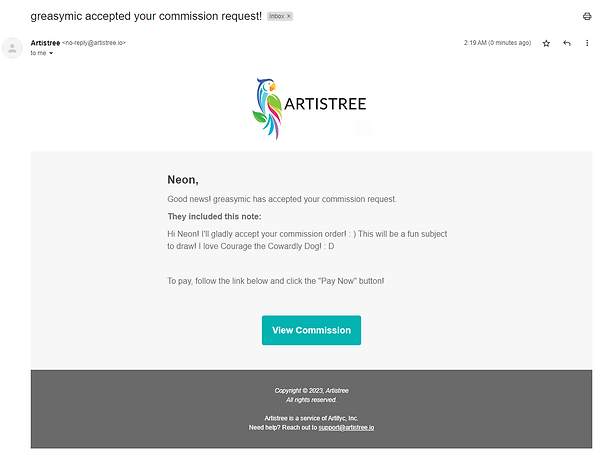
STEP 6:
You will receive an email notification. Click the "View Commission" button to process your payment.

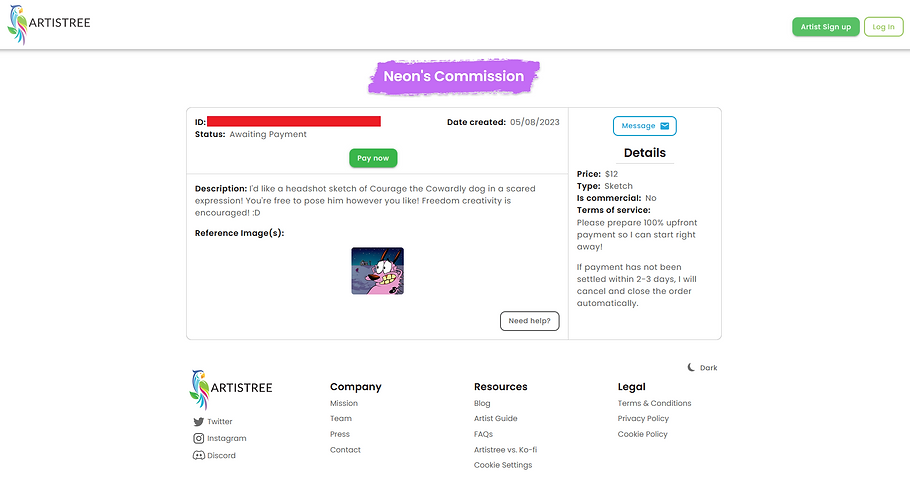
STEP 7:
You will be redirected to the payment page and click the "Pay now" button.

STEP 8:
Pick your preferred payment method, fill in the required details to process your payment and then you're DONE!

STEP 9:
I will reply to you shortly through artistree.io's Conversations! This is where I will send you WIPS and process of your commission order. You will receive email notifications about it. : )

An example of artistree.io's Conversation system!

bottom of page